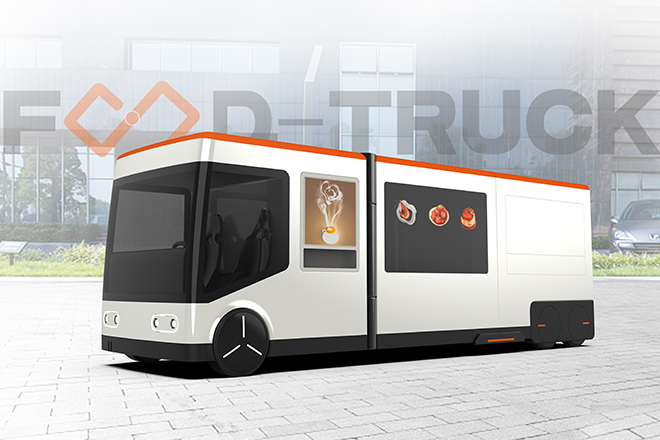
FOOD-TRUCK 餐车设计

设计师姓名:王立哲
指导老师:李敏
联系方式:1002543367@qq.com
— 设计阐述 —
这是一款以政府响应支持的摆摊经济为背景,基于都市公共交通智能设施服务为主题的创新餐车设计,据调研表明,近年中国市场餐车行业用户消费规模及餐车行业的经济规模逐步增大。现有餐车存在很多公共责任问题,如清退这些早餐车,将引起低中消费阶层的吃饭问题。实体店投资巨大,多数小型商户担负不起。
因为疫情影响,政府不再管制地摊经济,从而促进经济回复,从对社会经济有利的角度看,地摊文化可以增加就业岗位、提升城市温度、增强区域发展活力、提振社会预期等;从对城市文明弊的角度看,这一政策增大了城市管理难度,对市容市貌、环境卫生、有序竞争、道路交通、扰民、社会安全等带来一定隐患。因此,市场上改良餐车的市场空白很大,这款餐车设计解决的问题对社会的商业价值有很高期望。
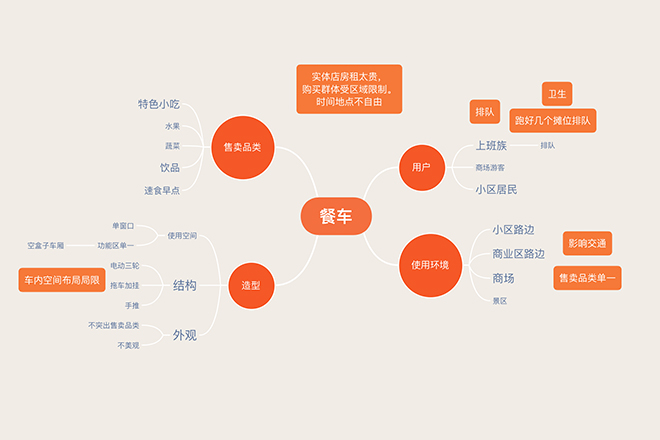
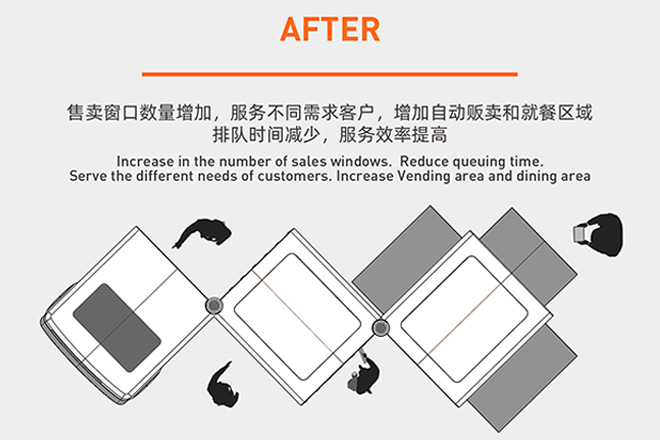
据调研显示,目前市面上传统餐车的单一窗口售卖方式有很大的局限性,存在用餐高峰时间排队拥挤、等候时间长问题,且售卖物品单一,无法选择就餐区域等问题。
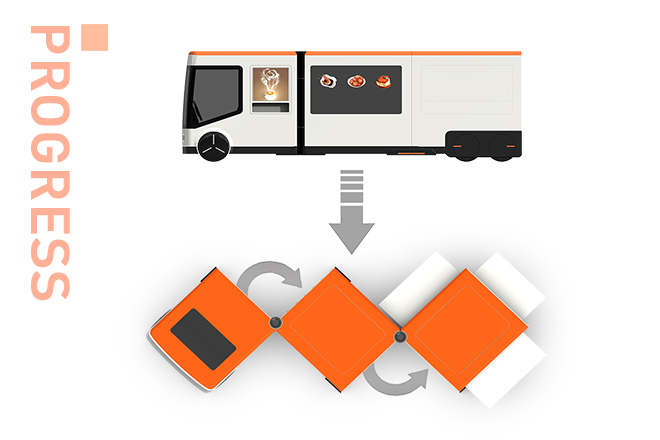
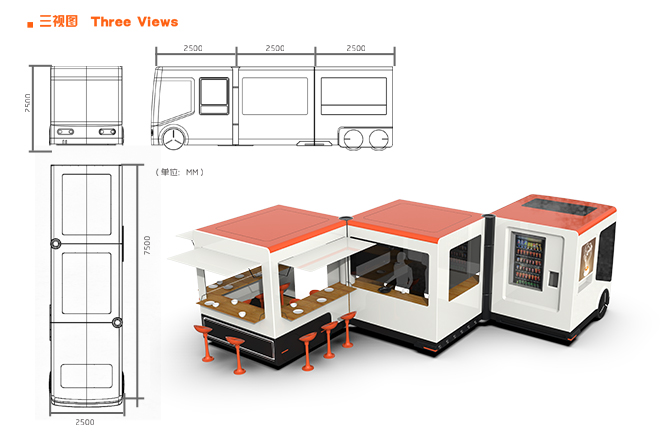
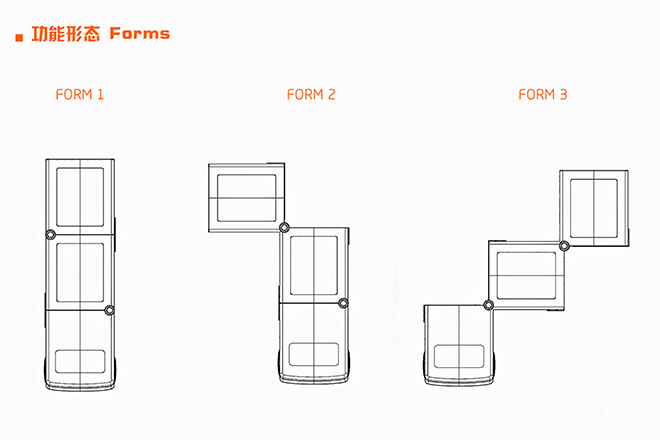
本产品针对以上问题对产品的创新设计在于:对传统车体进行重新思考,通过简单的分离旋转,最大程度利用车厢空间,综合划分自助售卖、人工售卖、就餐环境三个区域,满足不同顾客需求,缓解人流压力,提高服务效率,增加收入来源。从而更加响应了政府提倡的摆摊经济,便民利民的同时,优化了服务质量及城市管理。
— 产品展示 —

— 设计调研 —



— 细节展示 —




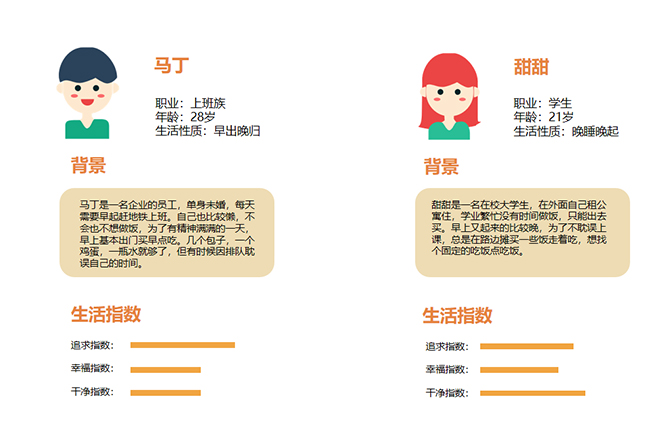
— 产品故事版 —


— 使用场景—